Construindo um cadastro em PhP
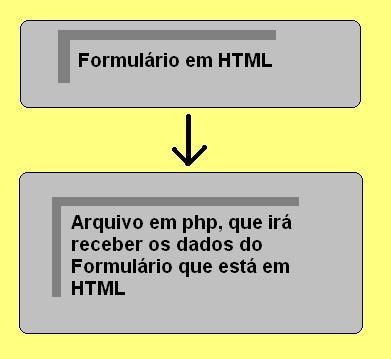
Teremos primeiro que construir um formulário
para a digitação dos dados para o banco Mysql.

Código do formulário
<HTML>
<HEAD>
<TITLE>Cadastro</TITLE>
<script language="javascript">
function voltar(){
location.href="index.html";
}
</script>
</HEAD>
<BODY bgcolor="#EEFA9C">
<h3><font color="#0000FF">Cadastro de Pessoas</font></h3>
<form method="POST" name="cadPessoa" action="cadpessoa.php">
<table border="1" width="60%">
<tr>
<td> <b><font color="#0000FF">Código</font></b></td>
<td> <input type="text" size="6" maxlength="5" name="cod"></td>
</tr>
<tr>
<td> <b><font color="#0000FF">Nome</font></b></td>
<td> <input type="text" size="50" maxlength="45" name="nome"></td>
</tr>
<tr>
<td> <b><font color="#0000FF">Fone</font></b></td>
<td> <input type="text" size="25" maxlength="20" name="fone"></td>
</tr>
<tr>
<td> <b><font color="#0000FF">Email</font></b></td>
<td> <input type="text" size="50" maxlength="45" name="email"></td>
</tr>
</table>
<BR>
<input type="RESET" value="Limpar"> <input type="SUBMIT" value="Enviar">
<input type="button" value="Menu" onclick="voltar()">
</form>
</BODY>
</HTML>
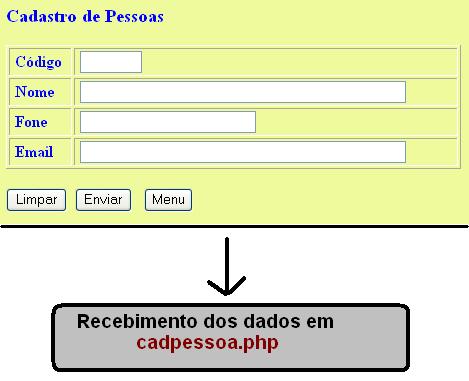
O formulário ficará igual ao da figura abaixo.:

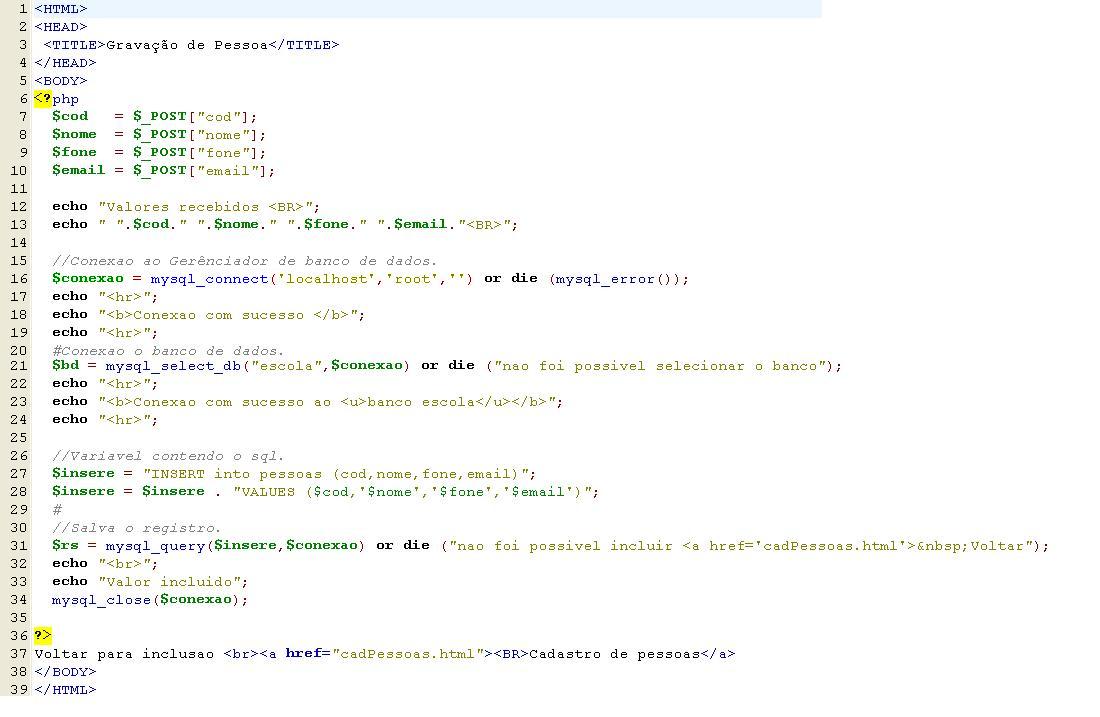
Código para inclusão no banco de dados

Início
Formulário de listagem
Listagem dos dados do cadastro de pessoas (Simples)
<HTML>
<HEAD>
<TITLE>Vista em grade</TITLE>
</HEAD>
<BODY>
<?php
//Conexao ao banco de dados
$conexao = mysql_connect('localhost','root','') or die (mysql_error());
echo "<hr>";
echo "<b>Conexao com sucesso </b>";
echo "<hr>";
#SQL de consulta ao banco.
$sql = "SELECT cod,nome,fone,email from pessoas";
$result = mysql_query($slq,$conexao);
while($consulta = mysql_fetch_array($result)){
echo "Código : ".$consulta[cod]." Nome : ".$consulta[nome]."<BR>";
}
mysql_free_result($result);
mysql_close($conecta);
?>
</BODY>
</HTML>
Formulário de listagem
Listagem dos dados do cadastro de pessoas (Completa)
<HTML>
<HEAD>
<TITLE>Listagem de Nomes</TITLE>
</HEAD>
<BODY>
<?php
//Conexao ao Gerênciador de banco de dados.
$conexao = mysql_connect('localhost','root','') or die (mysql_error());
echo "<hr>";
echo "<b>Conexao com sucesso </b>";
echo "<hr>";
#Conexao ao banco de dados.
$bd = mysql_select_db("escola",$conexao) or die ("nao foi possivel selecionar o banco");
echo "<hr>";
echo "<b>Conexao com sucesso ao <u>banco escola</u></b>";
echo "<hr>";
$sql = "SELECT cod,nome FROM pessoas";
$exe = mysql_query($sql);
echo "<h3>Listagem por código e nome</h3>";
echo "<table border='1' width='50%'>";
while($linha = mysql_fetch_array($exe)){
#Aqui dentro irão os campos.
//echo "Código .: " .$linha['cod']." Nome .: ".$linha['nome']."<br>";
echo "<tr>";
echo "<td><b>Código</b> </td>";
echo "<td>".$linha['cod']."</td>";
echo "<td><b>Nome</b></td>";
echo "<td>".$linha['nome']."</td>";
echo "</tr>";
}
echo "</table>";
mysql_close($conexao);
?>
<br>Voltar para inclusao <br><a href="index.html">Menu principal</a>
</BODY>
</HTML>
Página de Index
<HTML>
<HEAD>
<TITLE>Menu</TITLE>
<script language="javascript">
function cadPessoas(){
location.href="cadPessoas.html";
}
function grade(){
location.href="listasimples.php";
}
</script>
</HEAD>
<BODY bgcolor='#C0C0FF'>
<form method="POST">
<table border="0" width="100%">
<tr>
<td colspan='4'align='center'><h2>Menu do sistema</h2></td>
</tr>
<tr>
<td width='16%'><b>Cadastro de pessoas</b></td>
<td> <input type="button" value="Cadastrar >> " onclick="cadPessoas()"></td>
<td width="20%" align="right"> <b><font color="#800000">Apagar </font></b></td>
<td width="40%"> <input type="button" value="Apagar >> "></td>
</tr>
<tr>
<td> <b>Pesquisa pessoas</b></td>
<td> <input type="button" value="Pesquisar >> "></td>
<td align="right"><b>Ver em grade</b> </td>
<td> <input type="button" value="Grade >> " onclick="grade()"></td>
</tr>
<tr>
<td> <b>Alteração de pessoas</b></td>
<td> <input type="button" value="Alterar >> "></td>
<td> </td>
<td> </td>
</tr>
</table>
</form>
</BODY>
</HTML>
Início